New & improved Custom Fields for better context capturing
Check out new and improved Bugasura Custom Fields that allow you to add, manage, and hide fields to help you define the context of the problem better.
Overview
Currently custom fields can be shown or hidden for all users at all times. Earlier, you couldn’t capture specific details on your issues, especially if the issues were In Progress or Fixed. You also couldn’t show custom fields selectively to a specific set of users (like Admin/ Members/ Issue Creator). We’ve added something new and improved the Bugasura custom fields design to help you manage issues better.
Introducing custom issue field conditions
To make custom fields more dynamic, we have added a new feature where you can add conditions to custom fields. Using conditions, you can program when and whom to show custom fields. You may also define if the custom field is editable.
Why use Bugasura custom fields?
One of the main advantages of this feature is to prevent data manipulation. This can help you streamline the problem context and make sure you’re communicating the right thing to the right people in your team.
Setting up Bugasura custom fields

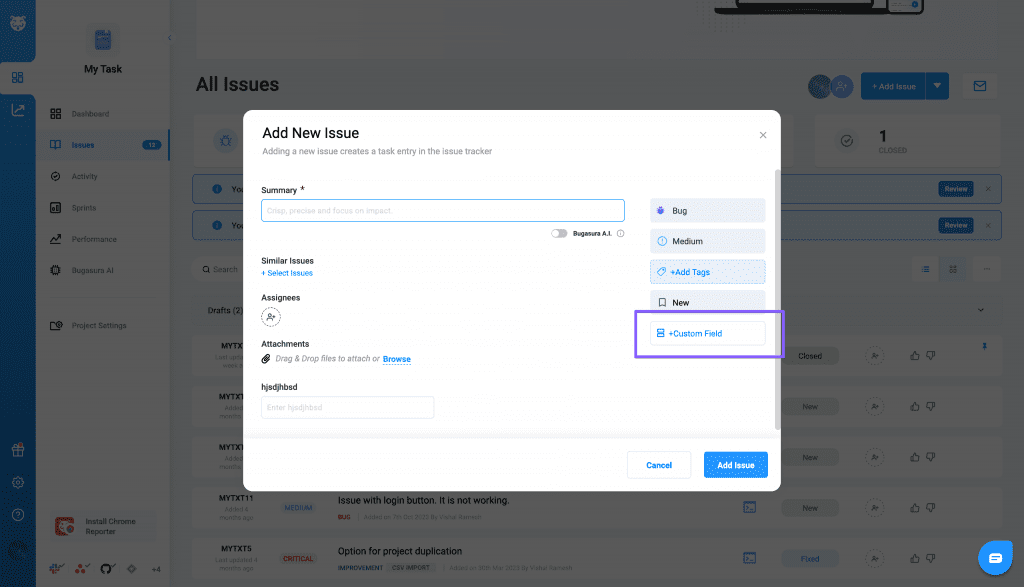
First select a project you want to set up custom fields for. Then, just head to your Project Settings from the left side pane and click on Issue Fields tab. In this section you can either add a new custom field or edit existing custom fields.

In the Custom field Add/ Edit popup, you can customise Conditions. Expand it to modify conditions and save the changes.
How to use Custom Issue Fields in Bugasura
Below are just some ways you can customise your issue fields:
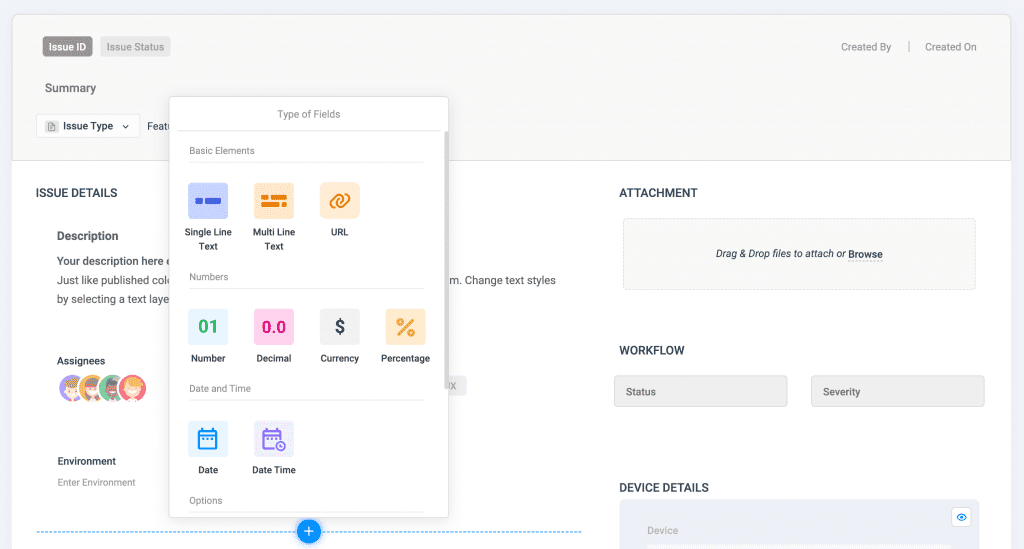
Sample: Add a Date and Time field called ETA and add a condition to that field. ETA should only be visible when you change the status to In progress. Set Show field when status is In Progress from Dropdown and you’re set.
Similarly, you can also set conditions based on user groups.
Improvement: New design of custom fields in Issue view!
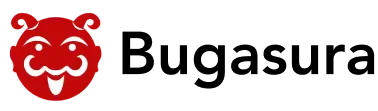
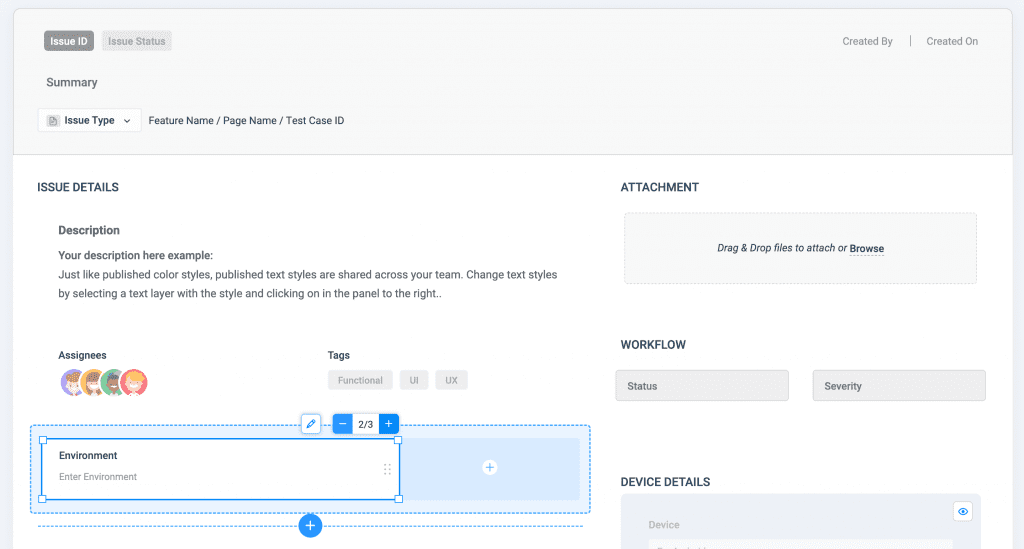
Earlier custom fields were stacked in Issue fields settings. Each custom field took full width of the section in which it was placed. There was no option to reduce custom field width and Add more Custom fields in a row next to each other.
Now Custom fields list page in Project Settings looks like the Add/Edit Issue popup. All fields are listed and positioned like Add/Edit Issue popups. Each field can be hidden. Each custom field width can be changed to pre-defined sizes using increase (+) or decrease (-) icons.

Check it out in the custom fields section in your project settings!