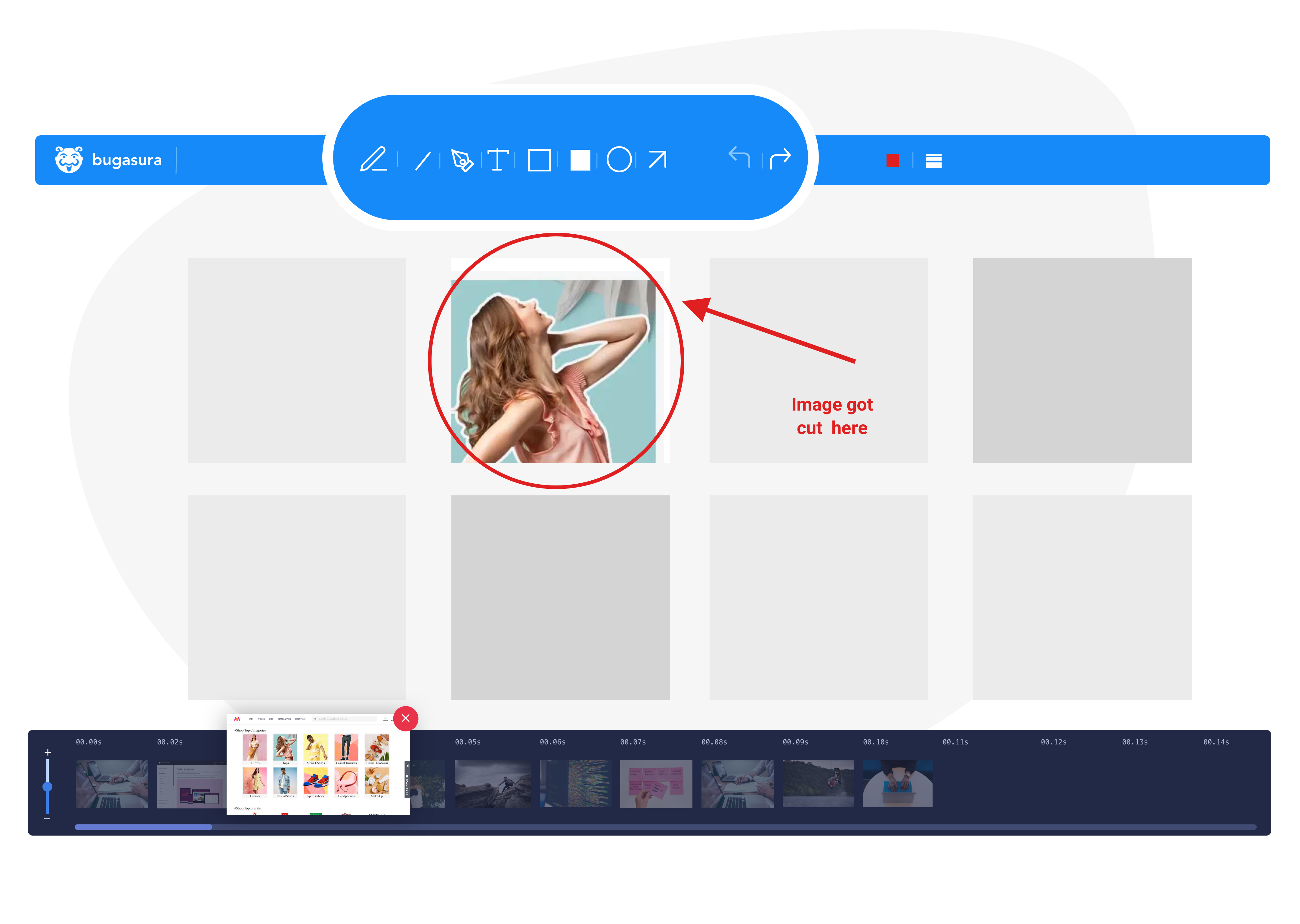
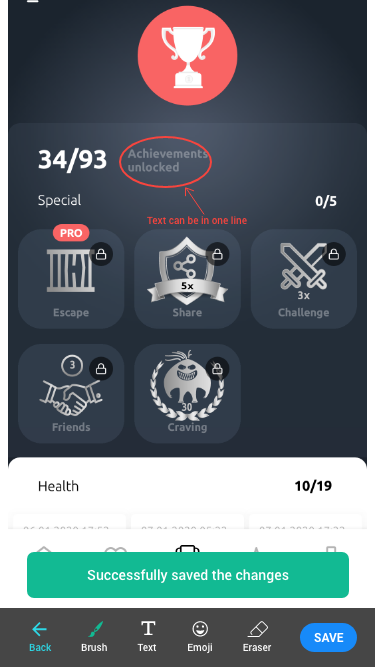
Report UX & IX Issues
Screenshots are not helpful to capture interaction, UX and flow related issues that compromise the experience. Videos are tough to annotate. Bugasura superbly solves this problem for designers to provide precise feedback.

Report UX & IX Issues

Screenshots are not helpful to capture interaction, UX and flow related issues that compromise the experience. Videos are tough to annotate. Bugasura superbly solves this problem for designers to provide precise feedback.

Annotate Flows
Great designs are beautiful flow of experience. The way people scroll a page – the way an element loads as they scroll and every small animation is part of an experience. and designers need powerful tools like Bugasura to report every small thing that comes in the way of the user experiencing the flow.
Annotate Flows

Great designs are beautiful flow of experience. The way people scroll a page – the way an element loads as they scroll and every small animation is part of an experience. and designers need powerful tools like Bugasura to report every small thing that comes in the way of the user experiencing the flow.
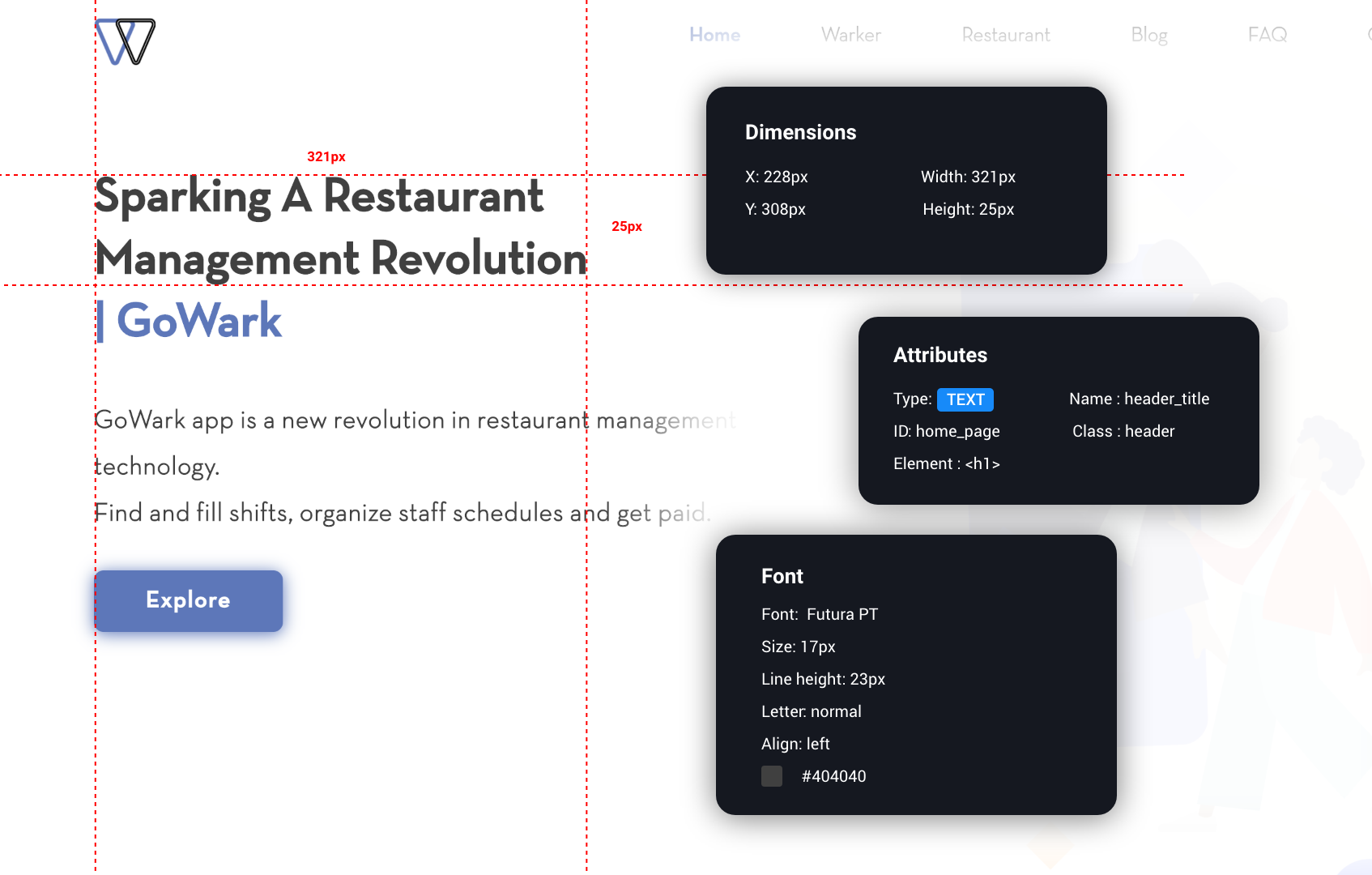
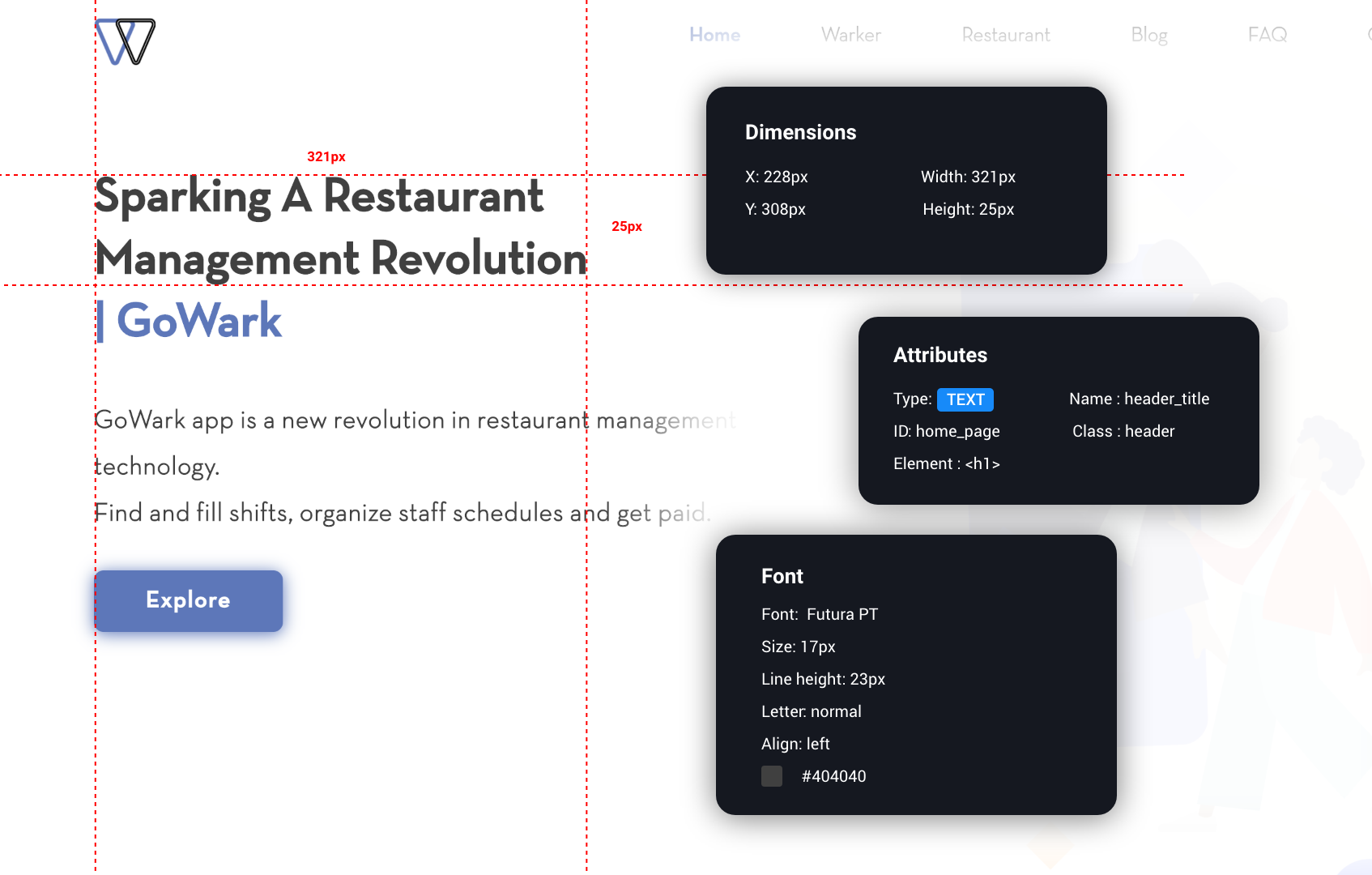
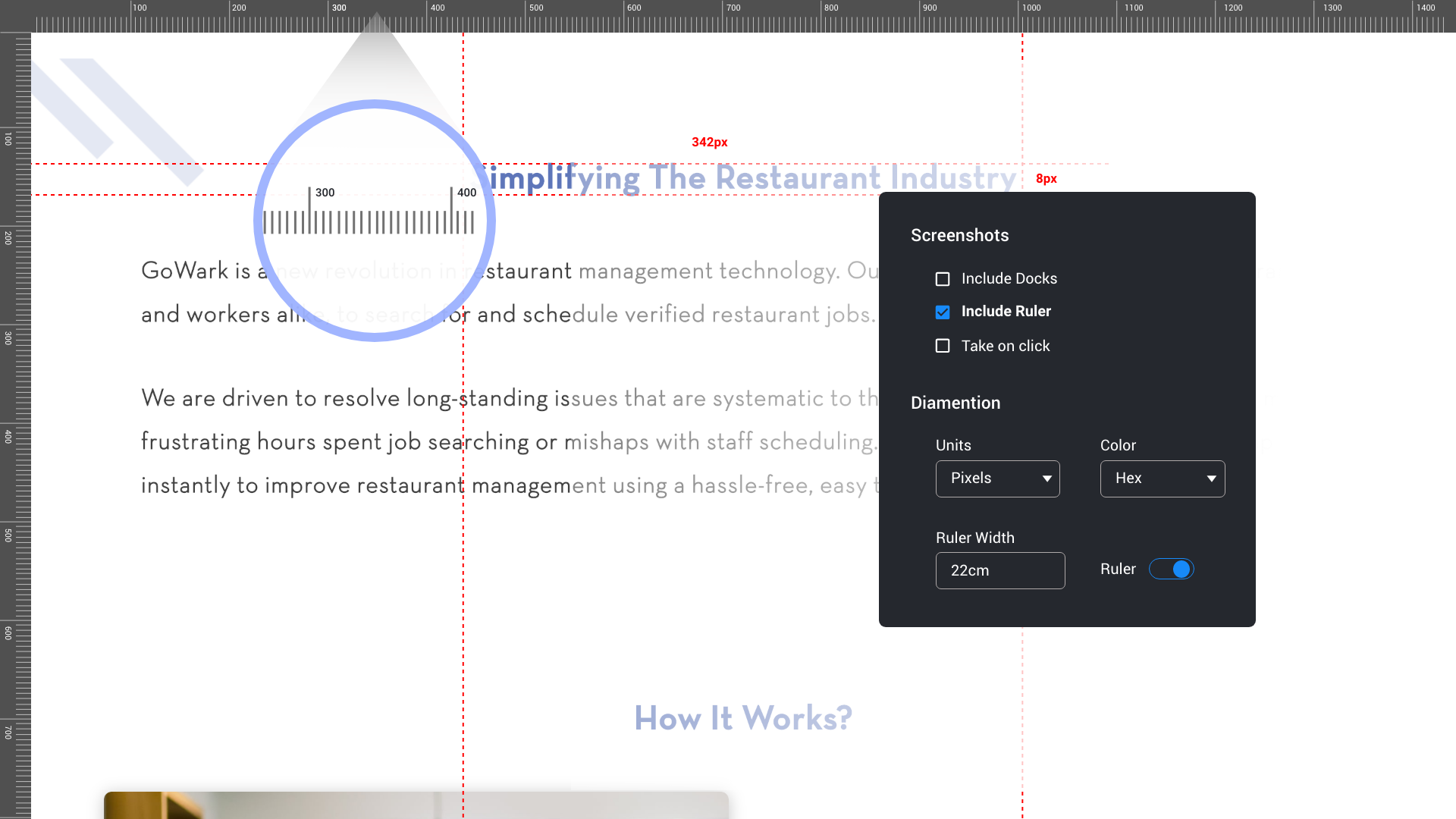
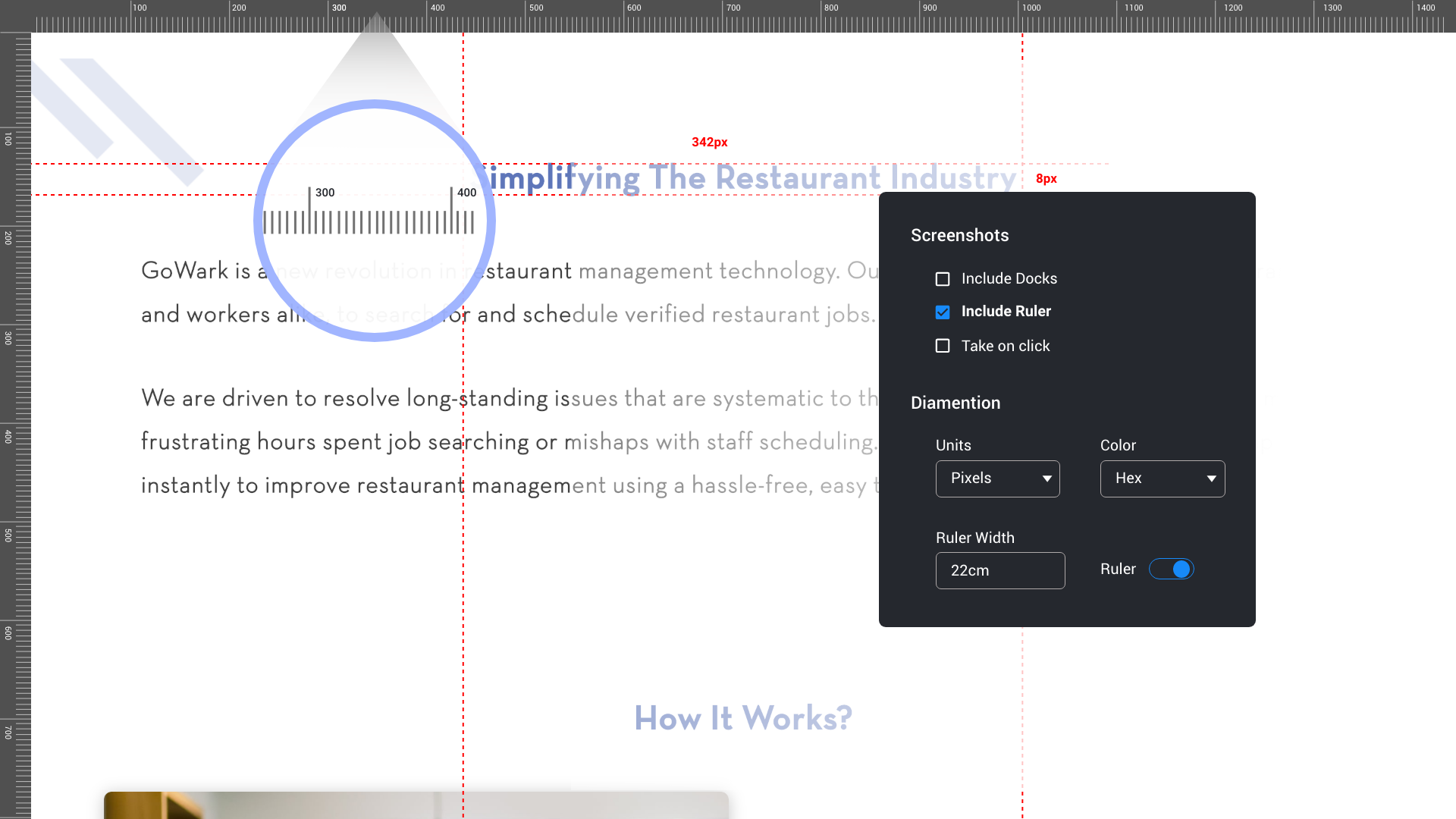
Power Ruler
Simple Rulers just pinpoint. Why not have a context around it? Why not give people an option to capture the ruler on top of their design and also annotate on it? These are some fundamental questions that led us to build a powerful ruler within Bugasura.

Power Ruler

Simple Rulers just pinpoint. Why not have a context around it? Why not give people an option to capture the ruler on top of their design and also annotate on it? These are some fundamental questions that led us to build a powerful ruler within Bugasura.

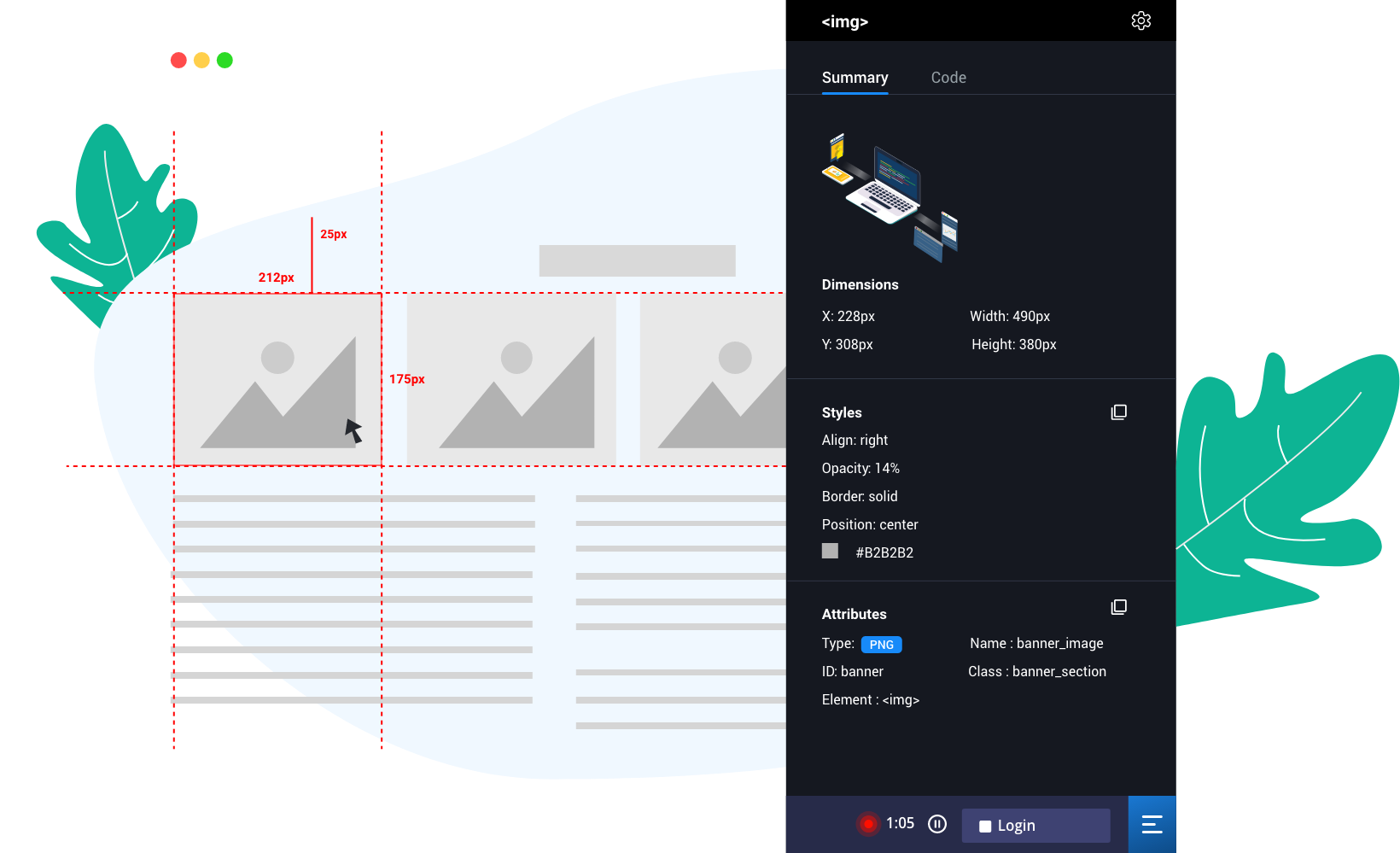
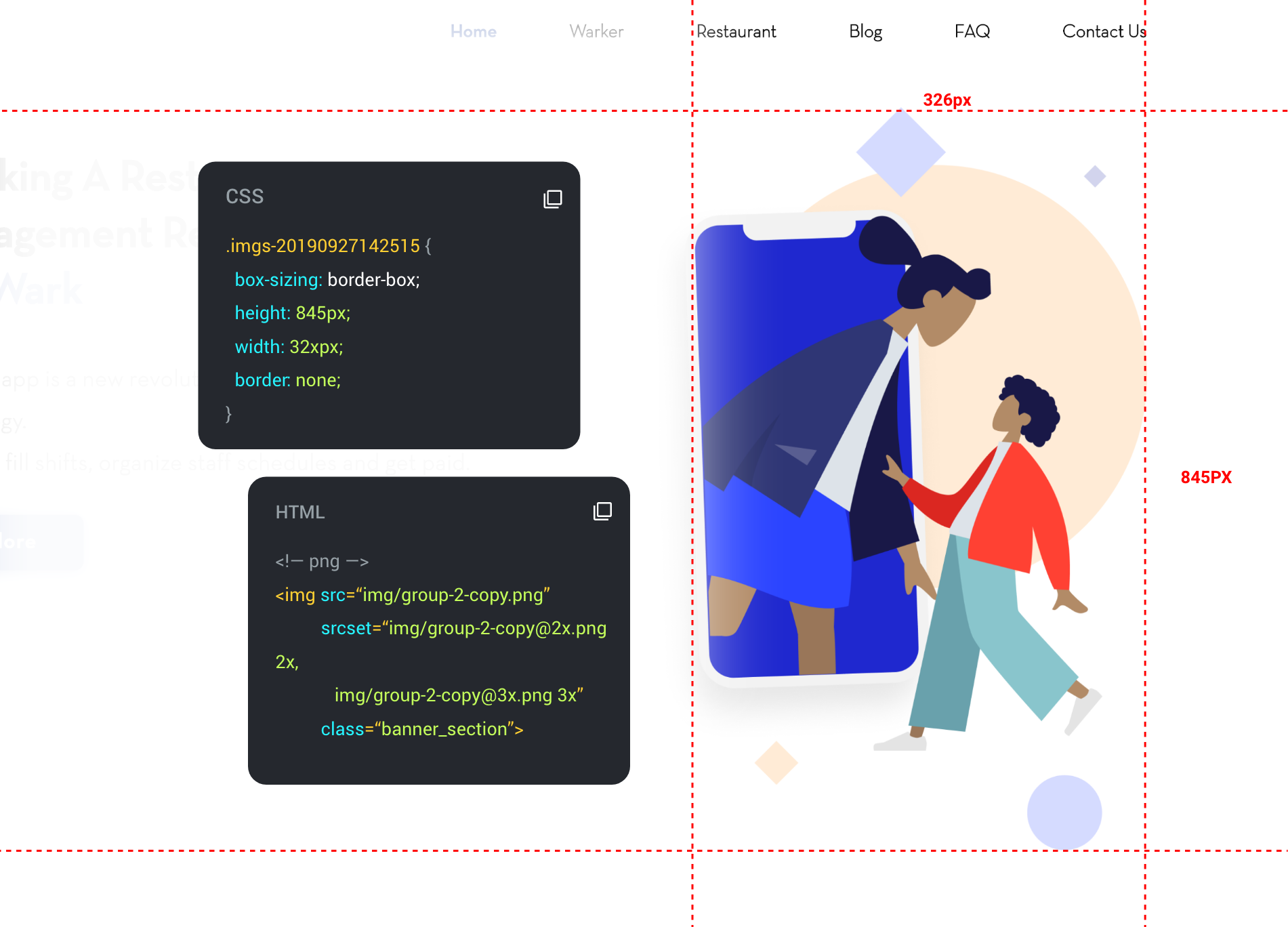
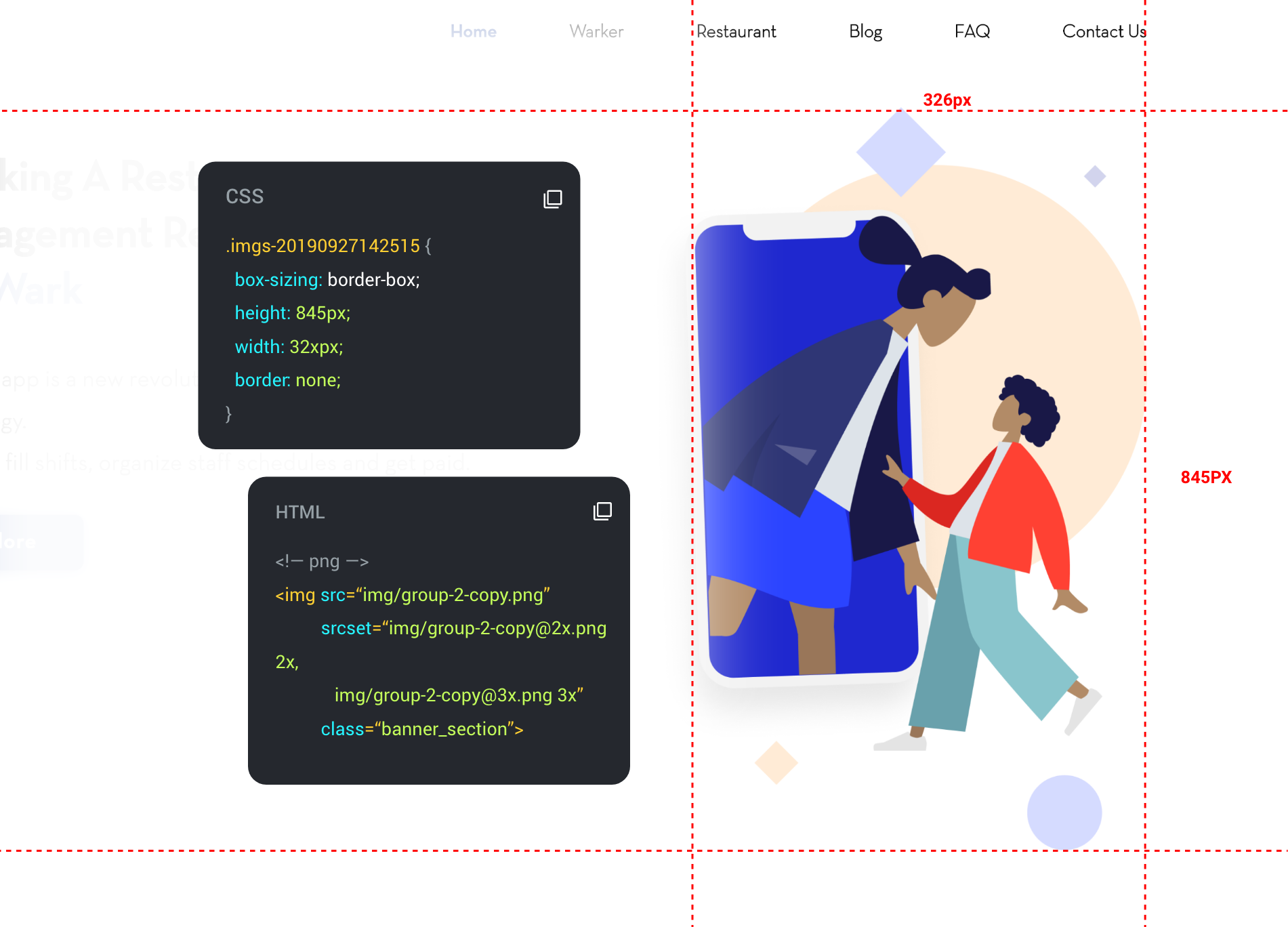
CSS Visualizer
Context matters. CSS Visualizer inbuilt into Designer tool of Bugasura helps visualize the implementation of Design, CSS and element attributes. Feedback becomes more precise. Let the developer not ask, “Did you mean this?”
CSS Visualizer

Context matters. CSS Visualizer inbuilt into Designer tool of Bugasura helps visualize the implementation of Design, CSS and element attributes. Feedback becomes more precise. Let the developer not ask, “Did you mean this?”
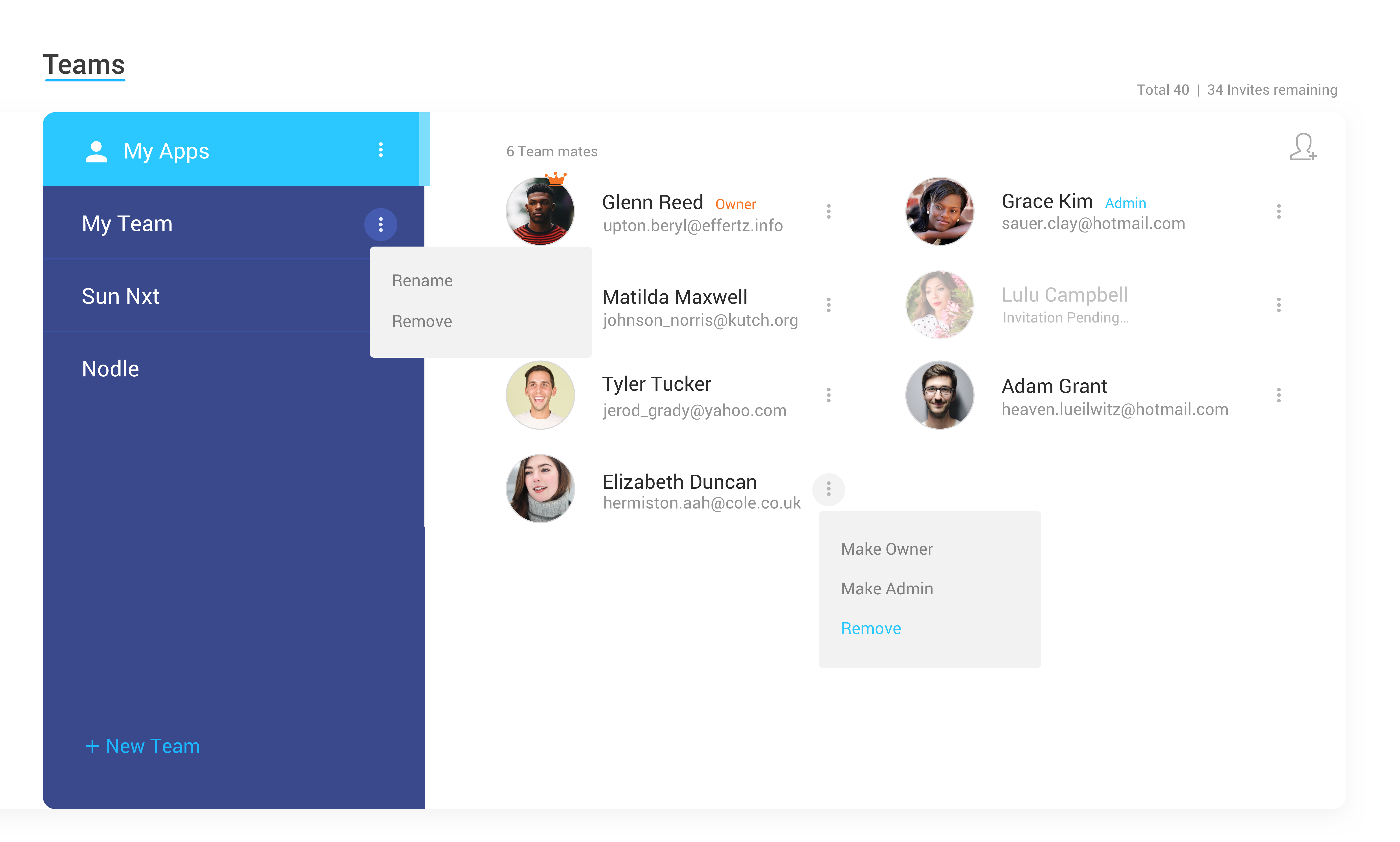
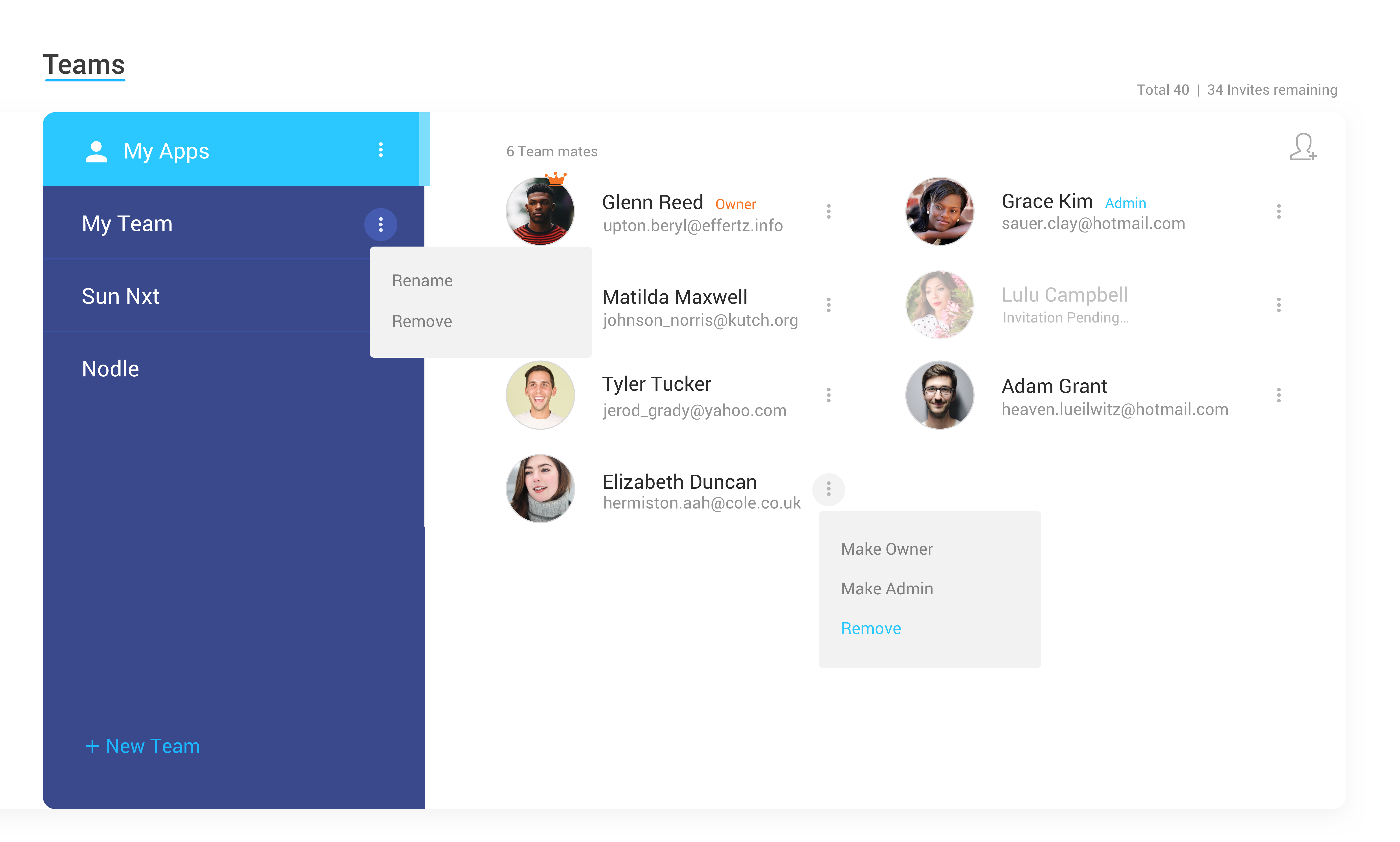
Teams
Bring your designers, developers and QA Test teams together with Bugasura’s ability to help people have one report instead of fragmented reports for people to sift through.

Teams

Bring your designers, developers and QA Test teams together with Bugasura’s ability to help people have one report instead of fragmented reports for people to sift through.

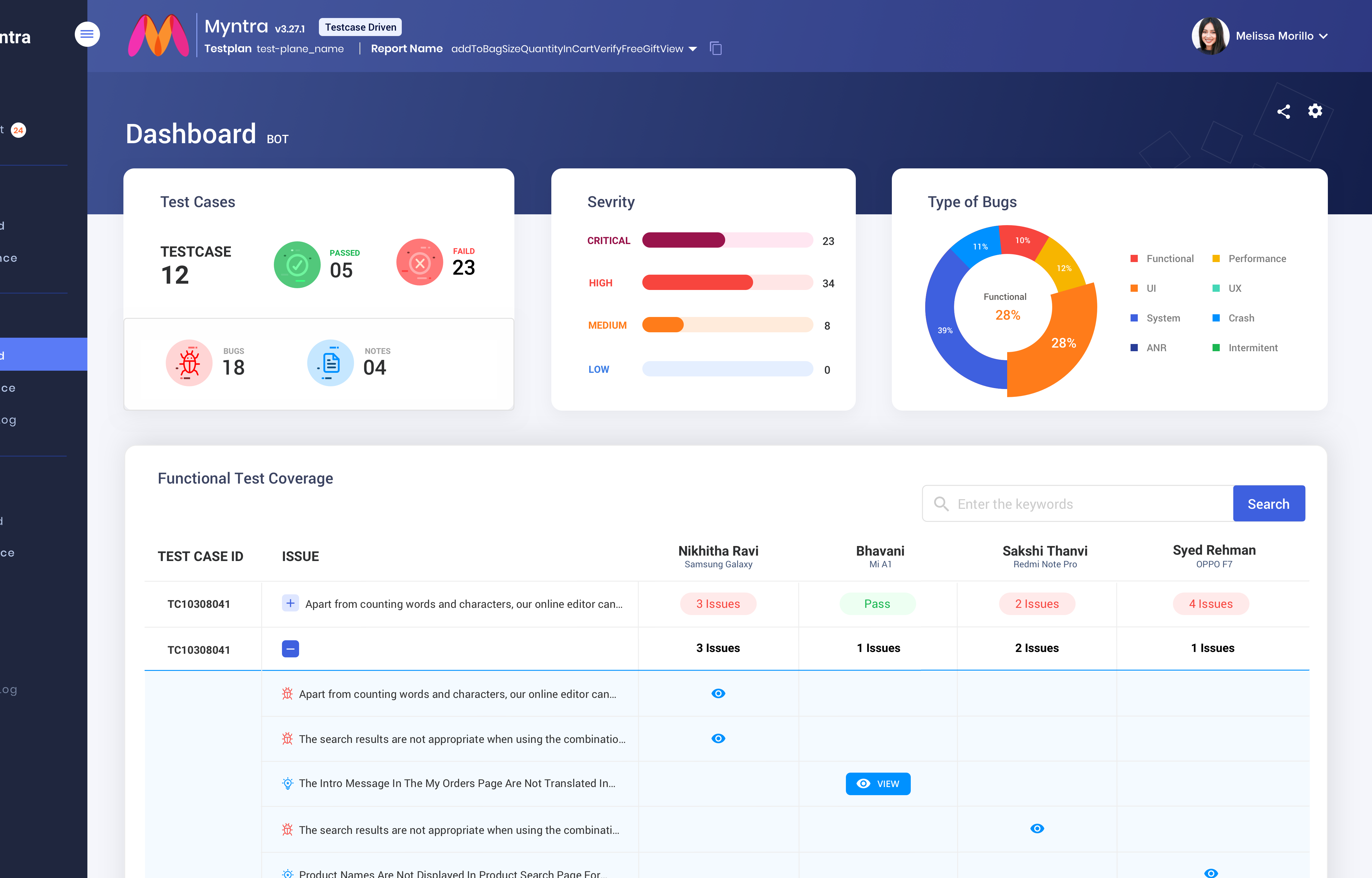
Visual Reports
A GIF is worth a thousand pictures for a front end developer. Produce GIF’s and visualization of the interaction, feedback and little things spotted to make everyone’s life easy. Visual reporting is so cool that you’d wonder why you didn’t do it all this while.
Visual Reports

A GIF is worth a thousand pictures for a front end developer. Produce GIF’s and visualization of the interaction, feedback and little things spotted to make everyone’s life easy. Visual reporting is so cool that you’d wonder why you didn’t do it all this while.